リンクの作成は基本的にはテキストリンクで十分なのですが、記事の内容によってサムネイル付きのブログカードにしたいですよね。
そこで簡単に作成できないか、調べてみることにしました。
そもそもブログカードって何?
ブログ記事のタイトルや概要、サムネイルや筆者を一つのカードにまとめたものです。
記事の内容がコンパクトな情報から把握できるので、読み手側にも優しいです。
ローカル環境でブログカード作成
最初に調べてみたのは、ローカル環境でブログカードを簡単に作成できるかについてです。
いくつか記事を読んでみたのですが、2020年8月時点で Hugo は標準機能でブログカード作成できず、 Shortcode で自作する必要がありました。
また、バックエンドにAPIリクエスト用のサーバも必要そうで、簡単にブログカードを作成できそうもなく、この案は早々に諦めました。
Iframelyでブログカードで埋め込みコード生成
Twitter で Hugo 関連の Qiita の記事に、無料でサムネイル付きのリンク作成が紹介されているのを見つけました。
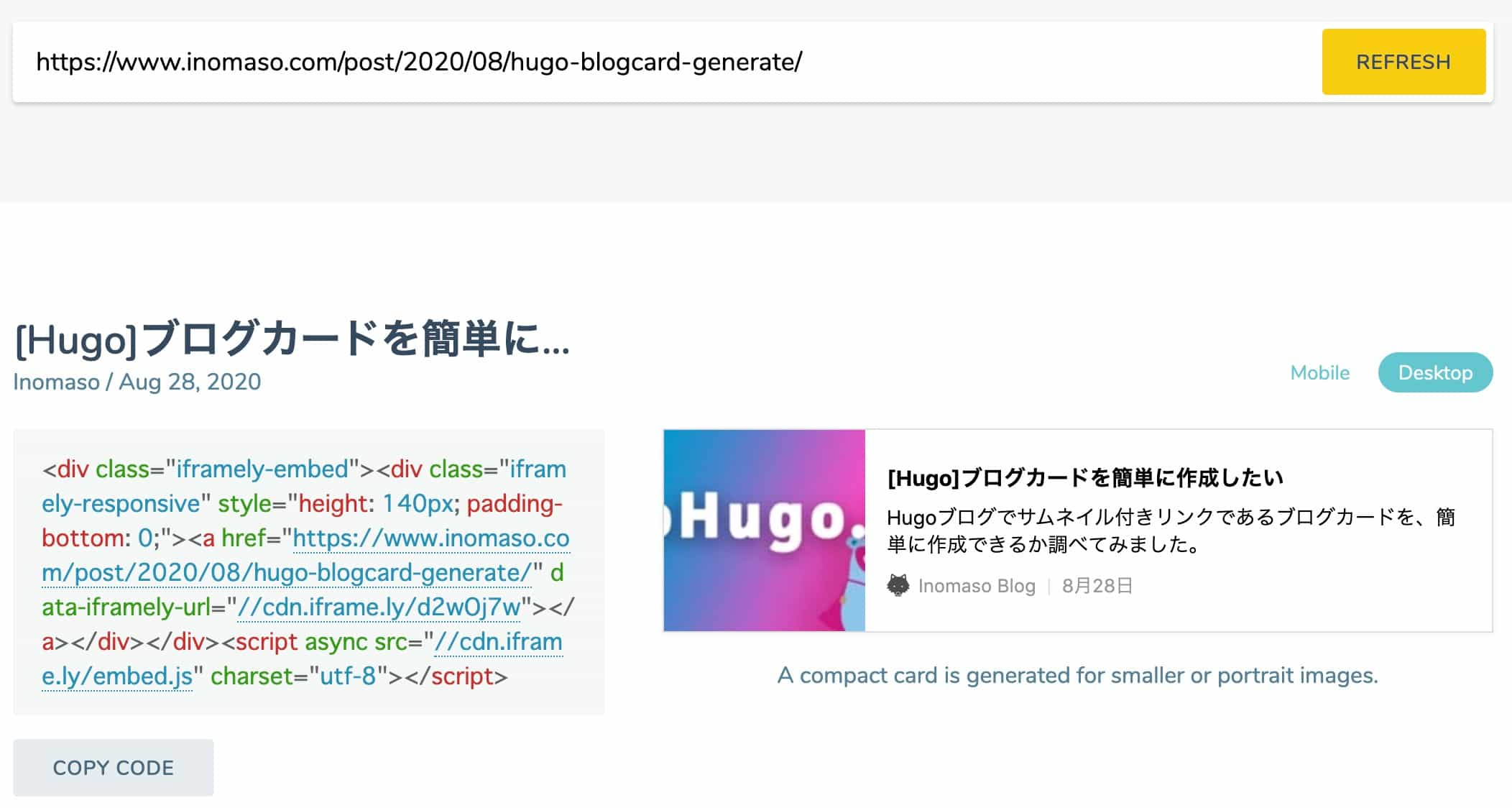
試しに本記事の URL を入力したところ、簡単にコード作成できました。

作成されたコードは、 Markdown ファイルに直接コピペで問題なさそうです。
注意点として、無料枠は1000ヒット/月までとなります。
ヒットは URL 毎にカウントされますが、1時間に1回しかカウントされません。
つまり、1日に10万回のPVがある場合でも、1日あたり最大24ヒットにしかならないようです。
Iframely meters your usage by URL hits. A hit represents URL x hour and is counted for each unique URL, but only once per hour. Say, you can have 10 000 API requests or iFrame-views in an hour for a particular URL, and Iframely will count it as only 1 hit. A “hit” has proved to be a reliable metric of workload to our cloud.
Your traffic does not affect our meters directly. However, our iFrames helpers are part of the APIs as they maintain your media in the background. iFrames register hits the regular way - once per hour. You might have 100 000 page views a day, but each iFrame will only register a maximum of 24 hits a day.
数URL程度であればとくに問題なさそうですが、多用する場合は有料枠を検討する必要がありそうです。
はてなのブログカード機能で埋め込みコード生成
こちらの記事で、はてなの「ブログカード拡張機能」が、はてなブログ外の Web サイトに対応していることを知りました。
上記記事に詳細な手順も記載されていたため、こちらでは簡単なメモ程度の記載とします。
- 1.Chrome に Create Linkを導入
- 2.Create Link をクリックし、
Configureを選択 - 3.
Formatsセクションの+ボタンをクリックし、設定を新規作成 - 4.
Nameにはてなブログカードと入力し、Formatには下記コードを入力
<iframe class="hatenablogcard" style="width:100%;height:155px;margin:15px 0;max-width:680px;" title="%title%" src="https://hatenablog-parts.com/embed?url=%url%" frameborder="0" scrolling="no"></iframe>
- 5.ブログカードを作成したいページ上で右クリックし、
Create Link->はてなブログカードを選択 - 6.コード生成されコピーされた状態となるので、記事にコードを貼り付け
コード生成したブログカードは、以下のように表示されます。
まとめ
コストと手間を考慮した、個人的なおすすめ順は以下の通りです。
はてなのブログカード機能 >> Iframely >>>>>ローカル環境でブログカード作成
デザインにこだわりがなければ、はてなのブログカード機能が一番お手軽です。
ただ、はてなサービスに依存してしまうため、サービス提供終了等になった場合、記事数によっては影響が大きくなります。
どの方法でブログカードを生成するかは、何を優先するのかで決めていただければと思います。