昨日、Google AdSebseの審査に通過することができました!!
Google AdSenseの収益化通っててびっくりした
— イノマソ@DevOpsエンジニア目指して (@inomasosan) August 21, 2020
コロナの影響で何回も審査に落ちてたから、最近はダメ元で申請してた pic.twitter.com/9dri7VrpXu
今年の5月頃から何度か申請していたのですが、コロナの影響で審査できないとの返答しか来ませんでした。
Googleサポートページを確認する限りは、期間を置いて何度か申請して欲しいとのことだったので、1~2週間に1回くらいの頻度で申請してました。
現在はGoogle AdSenseの審査できないんだ pic.twitter.com/gQETwpbq6r
— イノマソ@DevOpsエンジニア目指して (@inomasosan) May 9, 2020
Webサイトの収益化が開始できるのでウキウキしながら広告設定したのですが、思いの外ハマってしまったので設定方法の記事を作成することにしました。
自動広告
審査時に下記のようにコードを設定していれば、Google AdSense側にて広告設定するだけで自動広告を表示することができます。
| |
| |
画面左上のメニューから「広告」→「サイトごと」→「該当サイトの鉛筆マーク」から設定します。
広告の種類は主に以下の3つとなります。
モバイル全画面はストレスだったので無効化しました。
- ページ内広告
ページ構成を把握し、ページのレイアウト、ページ上のコンテンツの量、既存の Google 広告といったさまざまな要素に基づいて、自動的に新しい広告を掲載します。
広告ユニットと併用が可能です。 - アンカー広告
画面の端に固定される広告で、ユーザーが簡単に閉じることができます。 - モバイル全画面広告
サイトのページを読み込んでいる間に表示されるモバイル広告です。
アンカー広告とモバイル全画面広告は、モバイルかタブレットにしか表示されないようです。
ページ内広告は既存の広告ユニットと一緒に最適化が可能です。ページのレイアウトやコンテンツ量に応じて、記事の途中にも広告が表示されるようになります。
広告設定のプレビューで広告位置が確認できます。下記の広告ユニットの設定が完了しましたら、改めて広告位置を確認してみてください。
広告ユニット
固定位置に広告を表示させたいので、広告ユニットを作成することにしました。
設定画面でディスプレイ広告が推奨されており、他の広告ユニットと比較して設定が簡単そうだったので、こちらの広告ユニットに決めました。

こちらの記事を参考に、広告サイズがレスポンシブのディスプレイ広告を作成し、/hugo_root/layouts/partials/配下に該当ファイルをコピー後に、広告ユニットのコードを埋め込んでみたのですが、広告は表示されませんでした。
そこで色々調べてみたところ海外の記事で、/hugo_root/themes/theme/layouts/_default/single.htmlを編集する方法が紹介されていたので試してみました。
何時間か試行錯誤して、記事内のヘッダーとフッターに広告を表示することができました。
コードは以下のようになります。
- ディスプレイ広告用のhtmlファイル作成
ディスプレイ広告のHTMLコード貼り付け
| |
- 記事内のヘッダーに広告表示
{{ partial "google/display-unit" . }}を挿入
| |
- 記事内のフッターに広告表示
{{ partial "google/display-unit" . }}を挿入
| |
サイドバーにも上記方法で広告を表示できるのですが、サイドバーとの表示が被ってしまいました。
そこで、/hugo_root/themes/theme/layouts/partials/sidebar/sidebar-single.htmlを、/hugo_root/layouts/partials/配下にコピーして編集することで、サイドバーの下に広告が表示されるようになりました。
- 記事内のサイドバーに広告表示
{{ partial "google/display-unit" . }}を挿入
| |
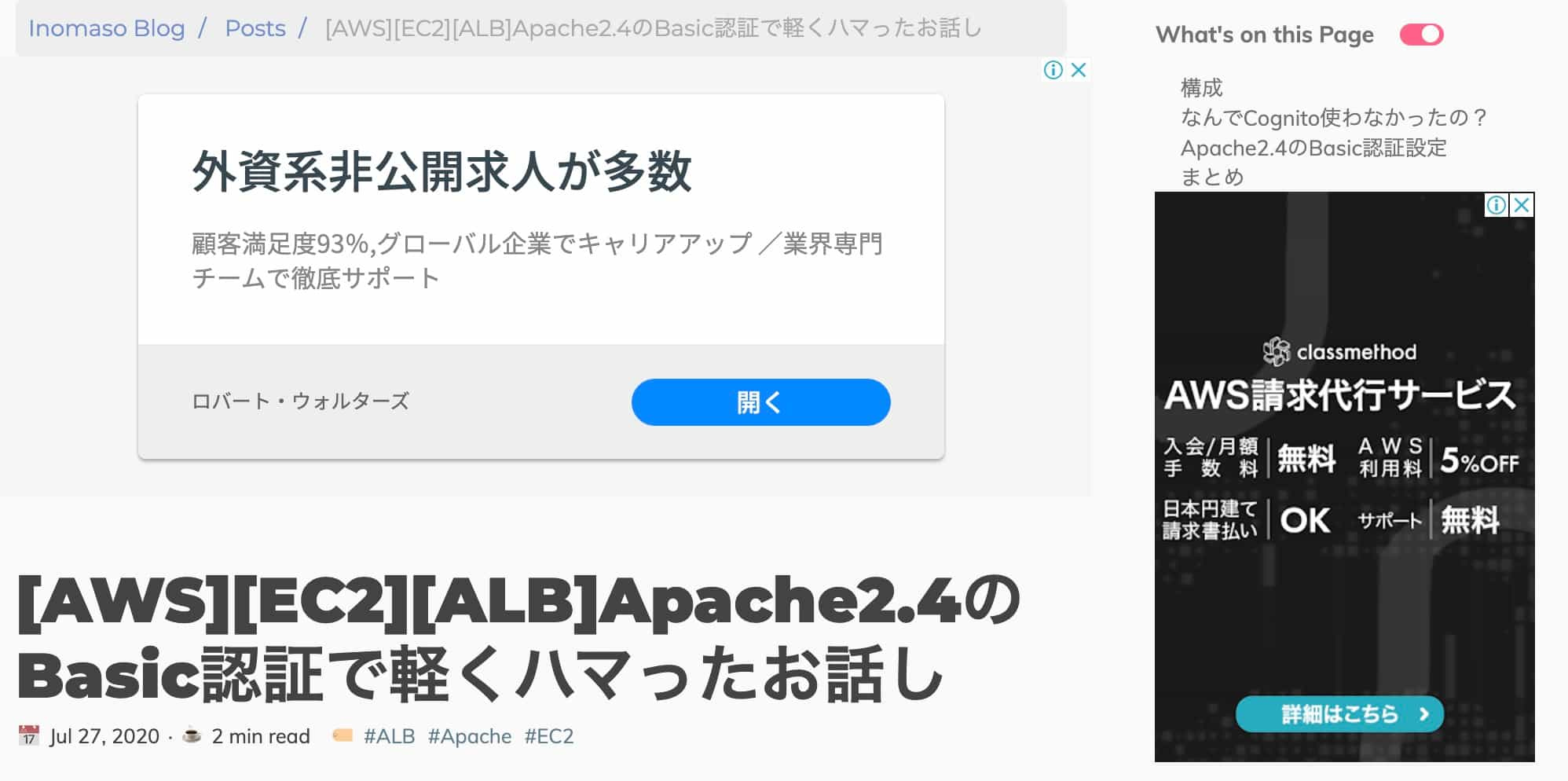
広告表示例
上記設定後に、PCで記事内に広告が表示されるようになりました。
まとめ
HugoのGoogle AdSense設定に関する記事が少なかったので、結構苦労しました。
もしかするとHugoのバージョンによっては設定方法が多少変更しないといけないのかもしれません。
私のようにフロントエンドに詳しくない方が、Google AdSenseの広告設定に困っているのであれば、この記事が少しでも助けになると幸いです。